Скорость загрузки, конверсия и ранжирование сайта
Скорость загрузки сайта - один из важных факторов для алгоритмов поисковых систем при ранжировании страниц. Google сделал скорость загрузки официальным фактором ранжирования для мобильного поиска еще в 2018 году.
По данным исследования, проведенного компанией Akamai, задержка в 100 миллисекунд может снизить конверсию на 7%, а задержка в 2 секунды увеличивает показатель отказов на 103%. Исходя из этого, можно сделать вывод, что быстрая скорость загрузки улучшает позиции в SERP (Search Engine Results Pages) и влияет на общую эффективность SEO-стратегии.
Оптимизация скорости загрузки также важна для улучшения пользовательского опыта, что также является ключевым фактором ранжирования. Исследования Google показывают, что 53% пользователей мобильных устройств покидают сайт, если его загрузка занимает более 3 секунд.
Примером может служить история компании Pinterest, которая улучшила время загрузки своих веб-страниц на 40%, что привело к увеличению поискового трафика и регистраций пользователей на 15%. Это является доказательством того, как улучшение скорости загрузки может влиять на видимость в поисковых системах и вовлеченность пользователей.
Анализ скорости загрузки: начало работы
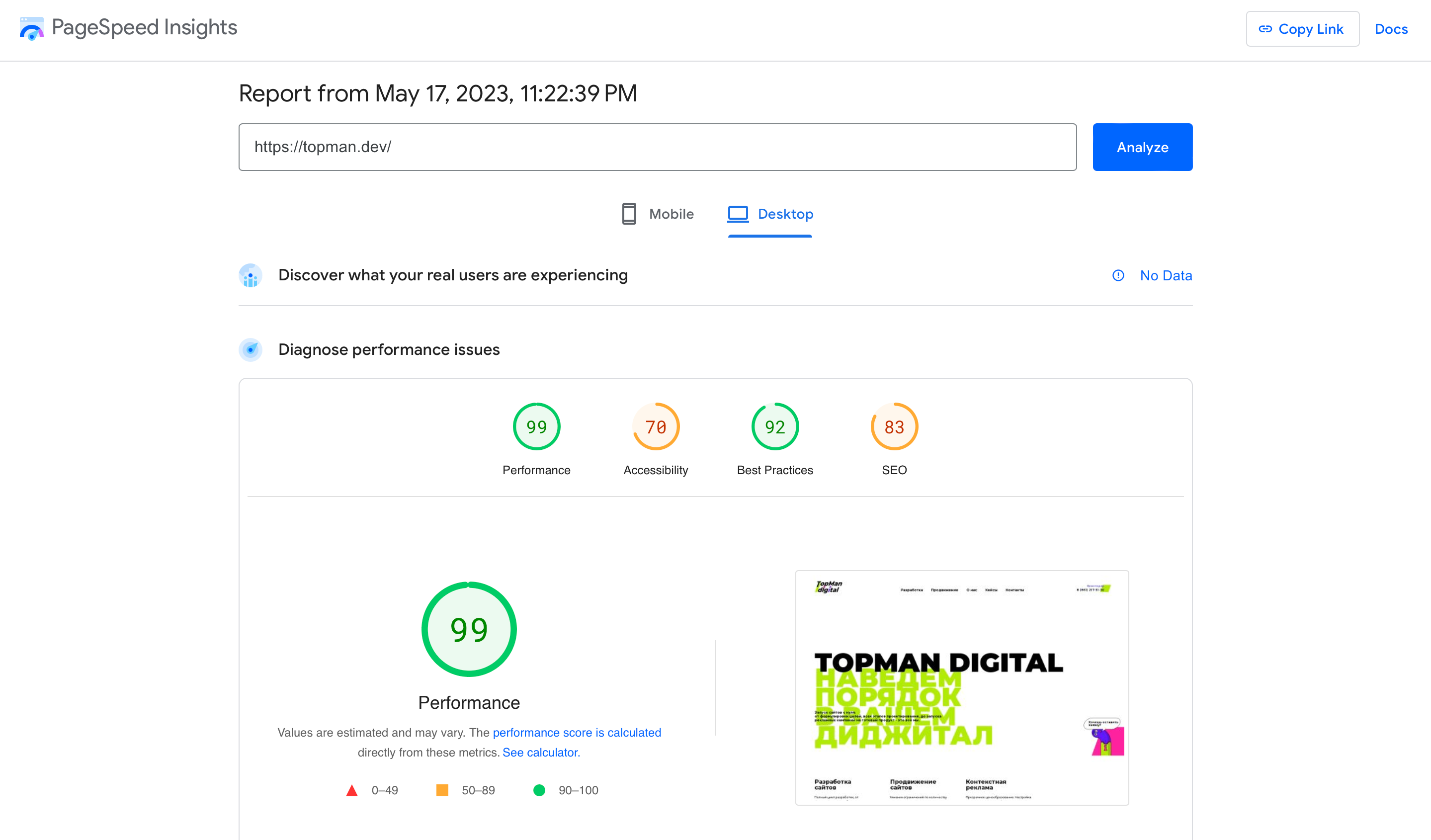
Google PageSpeed Insights предоставляет подробные отчеты о производительности вашего сайта и дают советы по улучшению.
Google PageSpeed Insights

Google PageSpeed Insights - это бесплатный инструмент от Google, который позволяет анализировать производительность сайта и предоставляет рекомендации по его улучшению. Он оценивает скорость загрузки как на мобильных, так и на десктопных версиях вашего сайта, используя метрики, такие как время до первой отрисовки (First Paint), время до первого полезного контента (First Contentful Paint), время до полной интерактивности (Time to Interactive) и другие.
PageSpeed Insights особенно ценится за то, что он предлагает конкретные, действенные советы по оптимизации скорости загрузки. Благодаря этому вы не только узнаете, есть ли проблема со скоростью загрузки, но и получите рекомендации по ее исправлению. Инструмент также показывает, какие из предложенных оптимизаций могут оказать наибольшее влияние на производительность сайта.
Однако, стоит учесть, что PageSpeed Insights оценивает только те аспекты производительности, которые можно измерить автоматически. Некоторые важные аспекты, такие как качество контента, удобство навигации и дизайна, не учитываются этим инструментом. Кроме того, инструмент может дать невысокую оценку сайту, который на самом деле загружается быстро, но использует много ресурсов, что может быть обусловлено особенностями его функционала или целевой аудитории. Таким образом, важно понимать, что оценка Google PageSpeed Insights - это всего лишь один из инструментов в арсенале веб-разработчика и не следует рассматривать ее как единственный источник истины о производительности сайта.
Google PageSpeed Insights анализирует целый ряд метрик, которые помогают оценить производительность сайта. Вот некоторые из ключевых метрик:
-
First Contentful Paint (FCP): Эта метрика показывает время, которое требуется для отображения первого элемента контента на вашем сайте после того, как пользователь переходит на него. Это может быть текст, изображение или любой другой видимый элемент на странице.
-
Largest Contentful Paint (LCP): LCP измеряет время, которое требуется для отрисовки наибольшего элемента контента в видимой части страницы. Это может быть изображение, видео или блок текста.
-
Cumulative Layout Shift (CLS): CLS оценивает стабильность визуального контента на странице. Если элементы на странице смещаются во время загрузки, это может создать плохой пользовательский опыт, и CLS будет выше.
-
Time to Interactive (TTI): Эта метрика измеряет время, которое требуется, чтобы страница стала полностью интерактивной, то есть пользователь может взаимодействовать со всеми элементами на странице.
-
Speed Index (SI): SI оценивает, насколько быстро контент на странице становится видимым. Это не просто время загрузки страницы, а скорость отображения контента на странице.
-
Total Blocking Time (TBT): Эта метрика измеряет общее время, в течение которого основной поток страницы был заблокирован, что предотвратило взаимодействие пользователя с ней.
Как только PageSpeed Insights проанализирует эти и многие другие факторы, он предоставит рекомендации по улучшению производительности сайта. Это могут быть общие советы, такие как "Уменьшите время ответа сервера", или более конкретные, такие как "Оптимизируйте следующие изображения".
Google PageSpeed Insights также предоставляет ссылки на дополнительные ресурсы и инструкции, которые помогут вам реализовать эти рекомендации. Так, например, он может предложить использовать определенные инструменты для оптимизации изображений или использовать отложенную загрузку (lazy load).

Какие рекомендации может дать Google PageSpeed Insights?
Оптимизация изображений
Один из ключевых аспектов улучшения скорости загрузки сайта - оптимизация изображений. Изображения часто занимают большую часть объема данных, загружаемых при посещении страницы. Например, изображение размером 1 МБ может быть сжато до 200 КБ без видимой потери качества, что уменьшит время его загрузки более чем в 4 раза. Согласно Google, применение современных форматов изображений, таких как WebP, может сократить объем загружаемых данных на 25-34% без потери качества. Один из популярных инструментов для оптимизации и конвертации изображений в WebP, которым мы пользуемся в своей работе и который можно использовать вообще на любом сайте - optipic.io.
Удаление лишнего кода
Лишний код, включая ненужные символы, пробелы и комментарии, может замедлить время загрузки вашего сайта. Используйте инструменты для минификации кода, чтобы автоматически убрать эти лишние элементы. Минификация CSS-файла размером 500 КБ может уменьшить его размер до 350 КБ, ускоряя время загрузки на 30%.
Как правило, большинство систем управления изначально умеют минифицировать свои подключаемые файлы. Для проектов не на популярных CMS можно использовать такие инструменты, как UglifyJS и CSSNano.
Использование кеширования
Кеширование позволяет браузеру сохранять копии файлов вашего сайта, что ускоряет загрузку при повторных посещениях. Согласно исследованиями YUI team, кеширование может сократить время загрузки на 40-60% для повторных посещений. Вы можете настроить кеширование на уровне сервера или использовать специальные плагины для CMS (пример - W3 Total Cache для WordPress).
Отложенная загрузка (lazy loading)
Метод lazy loading позволяет отложить загрузку изображений и видео, которые находятся ниже видимой области, пока пользователь не прокрутит страницу до них. Это может существенно ускорить время загрузки первого экрана. Согласно исследованию Google, lazy loading может уменьшить количество загружаемых данных на начальном экране на 35%. Инструменты, такие как lozad.js, помогают реализовать этот метод на вашем сайте.
Уменьшение количества HTTP-запросов
Каждый файл на вашем сайте (изображения, CSS, JavaScript) требует отдельного HTTP-запроса для загрузки. Упрощение дизайна и объединение файлов, где это возможно, может уменьшить количество HTTP-запросов и улучшить производительность. Согласно Yahoo, уменьшение количества HTTP-запросов может улучшить время загрузки на 20-50%. Используйте инструменты, такие как CSS Sprites и Concatenation, чтобы объединить файлы и уменьшить количество запросов.
Оптимизация скорости сайта на разных CMS
1С Битрикс
1С Битрикс обладает встроенными инструментами для оптимизации производительности. "Композитный сайт" - технология, которая позволяет увеличить скорость работы сайта за счет кеширования его контента.
В маркетплейсе от 1С Битрикс есть готовые модули, которыми мы стабильно пользуемся в своей работе: "Ускорение загрузки сайта - оптимизация css, js и картинок (изображений)", "Ammina Optimizer: Оптимизация и ускорение загрузки сайта (CSS, JS, HTML, изображения, WebP, Lazy)"
WordPress
В WordPress существует множество плагинов для улучшения скорости сайта. "WP Super Cache" или "W3 Total Cache" улучшают производительность сайта за счет кеширования страниц. "Autoptimize" оптимизирует и сжимает файлы CSS, JavaScript и HTML. "Smush" сжимает изображения без потери качества.
Joomla
Joomla также предлагает инструменты для оптимизации. Включение кеширования в настройках глобальной конфигурации может значительно увеличить скорость загрузки. Плагины, такие как "JCH Optimize", могут минифицировать и объединять CSS и JavaScript, а также оптимизировать изображения.
OpenCart
OpenCart обладает функцией кеширования, которая может быть включена в настройках. Также существуют модули, например, "NitroPack", который помогает оптимизировать HTML, CSS и JavaScript, а также сжимает изображения и управляет кешированием.
NetCat
В NetCat существуют встроенные возможности для оптимизации производительности, включая кеширование страниц и оптимизацию изображений. Но для дальнейшей оптимизации могут потребоваться дополнительные настройки на уровне сервера или использование сторонних инструментов.
Drupal
Drupal имеет встроенные механизмы кеширования для оптимизации производительности. Модули, такие как "AdvAgg" (Advanced CSS/JS Aggregation), позволяют минифицировать и объединять CSS и JavaScript. Модуль "ImageAPI Optimize" может быть использован для оптимизации изображений.
Заключение
Быстрый сайт не только улучшает пользовательский опыт, но и повышает видимость в поисковых системах, что ведет к увеличению конверсии. Начните с анализа текущей скорости загрузки вашего сайта, а затем примените предложенные стратегии для оптимизации. Успехов вам в этом нелегком, но весьма важном деле!